Стиль «конструктивизм» в дизайне
Конструктивизм - направление, которое связывают в первую очередь с архитектурой. Однако такое видение можно назвать однобоким или даже в корне неверным, потому что прежде, чем стать архитектурным методом, конструктивизм существовал в дизайне и полиграфии. В графических видах творчества конструктивизм характеризовался применением фотомонтажа вместо рисованной иллюстрации, предельной геометризацией, подчинением композиции прямоугольным ритмам. Стабильной была и цветовая гамма: чёрный, красный, белый, серый с добавлением синего и жёлтого.



Стиль «Классика» в дизайне
Графический дизайн в классическом стиле основан на строгих канонах: четкость, лаконичность, стройность и логичность. Используются только типологические черты образа. Классика всегда вне времени и сегодня также популярна, как и несколько десятилетий назад. В этом стиле исполняются визитки, календари и прочая офисная полиграфия. Элементы классического стиля: строгие рамки, «лоснящиеся», блестящие градиенты, различные декоративные элементы. Что касается цветовых решений классического стиля, то, как правило, это насыщенные и яркие оттенки в сочетании с серебряным или золотым цветом.



Викторианский стиль в дизайне
Главная особенность викторианского стиля - насыщенность деталями. Здесь снова вошло в обиход понятие «боязнь пустоты», но, в отличие от традиционной трактовки, к примеру, в искусстве Барокко, оно стало отражением иного, эклектического мышления. Это заметно в оформлении и жилых интерьеров, и характерных для этого периода рекламных постерах.


Стиль «Авангард» в дизайне
Авангард - это обобщающее название течений в европейском искусстве, возникших на рубеже XIX и XX веков, выраженное в полемически-боевой форме. Авангард характеризуется экспериментальным подходом к художественному творчеству, выходящим за рамки классической эстетики, с использованием оригинальных, новаторских средств выражения, а также подчёркнутым символизмом художественных образов.


Американский дизайн середины 20-го века
В 40-50-е годы по всей Европе утверждается концепция «хорошего дизайна». В Италии она получила название "bell design", в Германии - "хорошая форма", на севере Европы - "скандинавский дизайн". Основной потребностью людей в послевоенные годы стало налаживание нормальной мирной жизни. Дизайн, отвечающий данному социальному запросу, должен был быть качественным, «спокойным», экономичным, приятным глазу. Ни вызова, ни протеста, ни элитарности от вещей общество не хотело.


Стиль «Ампир» в дизайне
Ампир у многих ассоциируется с Петербургом, так как основной темой стиля считается монархическая и героическая направленность. Этот стиль часто ориентирован на античные образы Греции, Рима, Египта. Мощь, величие, монументальность характеризуют ампир. В качестве декора могут использоваться различные военные мотивы: доспехи, лавровые венки, орлы, часто встречается египетский орнамент. В современной рекламе чаще всего этот стиль используют производители алкогольной продукции, чтобы подчеркнуть солидность и мужественность марки. Ампир способен создать эффект царственности, величавости.



Стиль «Модерн» в дизайне
Модерн или арт-нуво - полная противоположность классике и ампиру. Его отличительными особенностями являются: отказ от прямых линий и углов в пользу более естественных, «природных» рисунков, нестандартность пропорций, асимметрия, растительный орнамент. Эта легкость и романтика обычно выражается в использовании пастельных тонов. Модерн отрицает каноничность и четкость элементов композиции. Обычно он используется для привлечения женской аудитории.



Стиль «Ар-деко» в дизайне
Ар-деко (арт-деко) произошел из авангардизма. Основные черты: закономерность, этнические геометрические узоры, роскошь. Экзотичность этого стиля выражается в использовании элементов культуры и традиций разных стран и народов. Это и древняя Месопотамия, и народы Майя, и египетская культура эпохи фараонов. Часто используются отсылки к культуре древних Греции, Рима, Китая и Японии, и что немаловажно - России. Можно встретить повторяющиеся геометрические фигуры: круги, квадраты, стрелы – это результат влияния Америки 20-х годов, когда источниками вдохновения для дизайнеров становились механические и промышленные формы. Ярким примером стиля ар-деко считается дизайн пачки сигарет Lucky Strike.



Стиль «Минимализм» в дизайне
В основе этого стиля – простота и лаконичность. Монохромность, простые формы, нейтральные цвета – это та цена, которую стоит заплатить, если хочется сделать акцент на главном объекте или образе. Хорошие примеры минимализма можно найти у японских дизайнеров. Изящность и простота. Порой это все, что нужно, чтобы возбудить интерес к образу.




Стиль «Поп-арт» в дизайне
Поп-арт (или популярное искусство) преследует цель отображать именно массовые образы - от потребительских товаров до знаменитостей. Наиболее запоминающимися образами этого стиля стали изображения Эрнесто Че Гевары и Мерилин Монро от основоположника стиля Энди Уорхола. Основные характеристики стиля: яркие, насыщенные цвета и резкие контрасты. Этот стиль направлен на привлечение массовой аудитории, в большей степени на молодежь.




Стиль «Типографика» в дизайне
Типографику можно считать основой современного графического дизайна в рекламе. Главная ее задача – это информирование. В типографике один элемент – текст. Дальнейшие манипуляции дизайнера могут производиться со шрифтами, цветом, расположением самого текста. Классический пример этого стиля – различные этикетки, информационные листовки.





Стиль «Гранж» в дизайне
В свое время стиль гранж возник как альтернатива причесанному гламуру и неестественной фальшивой красоте, идеализированной до приторности. К гранжу можно применить такие определения, как грязный, нарочито неопрятный, иногда даже уродливый. Сейчас гранж – это мощный устойчивый тренд веб-дизайна, дающий большой простор для самовыражения.
Современный гранж не стремится тотально использовать все "примочки" из своего арсенала, дабы походить на свалку или кучу мусора. Достаточно нескольких визуальных элементов - и дизайн приобретает совершенно иное звучание. Визуальная составляющая гранжа скорее трансформируется в форму легкой небрежности или потертости временем от долгого и частого использования.
Гранж – один из самых креативных и забавных стилей в веб-дизайне. Он дает широкие возможности для эксперимента, позволяет пробовать различные графические элементы. И при этом нет необходимости придерживаться строгих форм и правил.
Дизайнеры из Yourinspirationweb рассмотрели 4 основных составляющих стиля гранж. Именно наличие одного или нескольких таких элементов и определяет принадлежность к этому стилю.
- Гранжевая палитра цветов
В гранжевом дизайне живые и динамичные цвета, как правило, заменяются на более приглушенные и матовые. Типичные цвета – это бежевый, коричневый, черный и серый. Гранж избегает пастельных тонов, а также типичных цветов стиля Web 2.0. - Текстуры и узоры
Можно сказать, что это основополагающий элемент для стиля гранж. Для бэкграунда используются различные «неопрятные» визуальные элементы, как-то: изображения стальной арматуры, разорванные джинсы, деревянные поверхности, а также поверхности с различными шумами и потертостями. Здесь - огромное поле для экспериментов. Главное, чтобы это было уместно. - Реалистичные детали
Гранж, как и стиль hand made, имеет слабость ко всякого рода рукотворным штучкам. Это могут быть стикеры, полароидные снимки, обрывки бумаги, кусочки канцелярского скотча, скрепки. А также такие элементы, как кляксы, пятна, брызги и разводы на поверхности. - Гранжевые шрифты
Гранжевый шрифт может иметь потертости, шероховатости, заломы. Он может состоять из неровных и неправильных линий и выглядеть так, как будто с ним совершали какие то манипуляции. Или, как вариант, это может быть шрифт, написанный от руки.
 Выражаем персональную благодарность каждому кто причастен к индустрии графического дизайна, людям, которые толкают эту сферу вперед создавая тренды
наполненные талантом и мастерством.
Выражаем персональную благодарность каждому кто причастен к индустрии графического дизайна, людям, которые толкают эту сферу вперед создавая тренды
наполненные талантом и мастерством.
- Смотрите также нашу подборку .
Разбросанный текст
Разбросанный текст (от анг. disjointed text) - интереснейший визуальный ход. Открывает возможности создавать реально абстрактные работы с помощью разнообразных шрифтовых форм. Вызывает и удерживает внимание зрителя на тексте.

 Тренд «Разбросанный текст»
02.
Тренд «Разбросанный текст»
02.Яркость
Это ослепительно яркие и неоновые цвета, что похожи на цвета из 80-х в противостояние спокойным пижамным цветам к которым мы привыкли.

 Тренд «Яркость»
03.
Тренд «Яркость»
03.Глитч
Глитч одна из самых популярных техник на сегодня. Она представляет собой поломанную картинку с разными шумами, помехами и т.д. Часто используется в .

 Тренд «Глитч»
Тренд «Глитч»
ВНИМАНИЕ!
04.Цветовые каналы
Тренд «Цветовые каналы» выглядид фантастически. Это когда вы берете цвета и налаживаете их друг на друга с определенным процентом прозрачности. Мы достаточно редко встречаем эту технику, но когда видим, то невольно залипаем на картинку.

 Тренд «Цветовые каналы»
05.
Тренд «Цветовые каналы»
05.Порезанный текст
Техника «Порезанный текст» немного похожа на «Разбросанный текст», но отличается тем, что некоторые буквы или целые слова имеют отрезанную часть. Вызывает повышенный интерес даже тогда, когда мы используем лишь текст.

 Тренд «Порезанный текст»
Тренд «Порезанный текст»
Реклама
Посетить страницу курса 06.
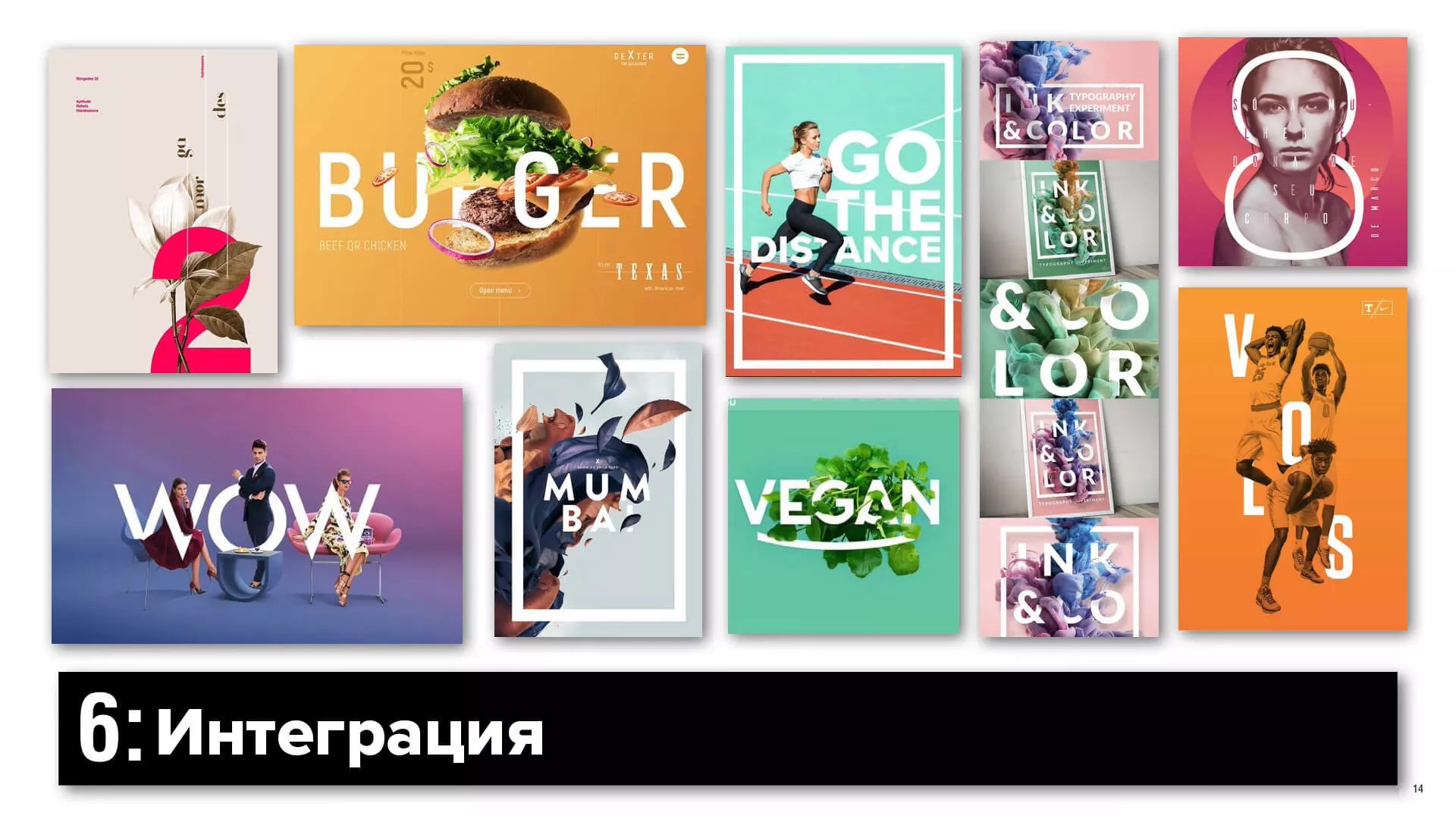
Интеграция
Интеграция - это когда вы берете шрифт, букву или цифры и пристраиваете их очень близко к фотографии, чтобы было похоже на то, что ваши объекты живут в одном физическом пространстве.

 Тренд «Интеграция»
07.
Тренд «Интеграция»
07.Ликвид
Ликвид (анг. liquid — жидкость) - интересно смотрится в любой графической области, будь то моушн дизайн, 3d или типография. Все что нужно - имитировать любой вид жидкости.

 Тренд «Ликвид»
08.
Тренд «Ликвид»
08.Шрифт как иллюстрация
Использование буквенной формы или цифры, как иллюстрации дает поразительный результат. Смотрите примеры.

 Тренд «Шрифт как иллюстрация»
09.
Тренд «Шрифт как иллюстрация»
09.Иконофикация
Иконофикация - это когда вы берете фотографию или иллюстрацию, делаете из нее простую линейную форму и создаете что-то похожее на иконку.
Афиши
Стиль очень напоминает старые музыкальные и театральные постеры. Много текста, шрифтов, форма, разной ориентации и т.д. Так же можно встретить на разного вида упаковке.

 Тренд «Афиши»
11.
Тренд «Афиши»
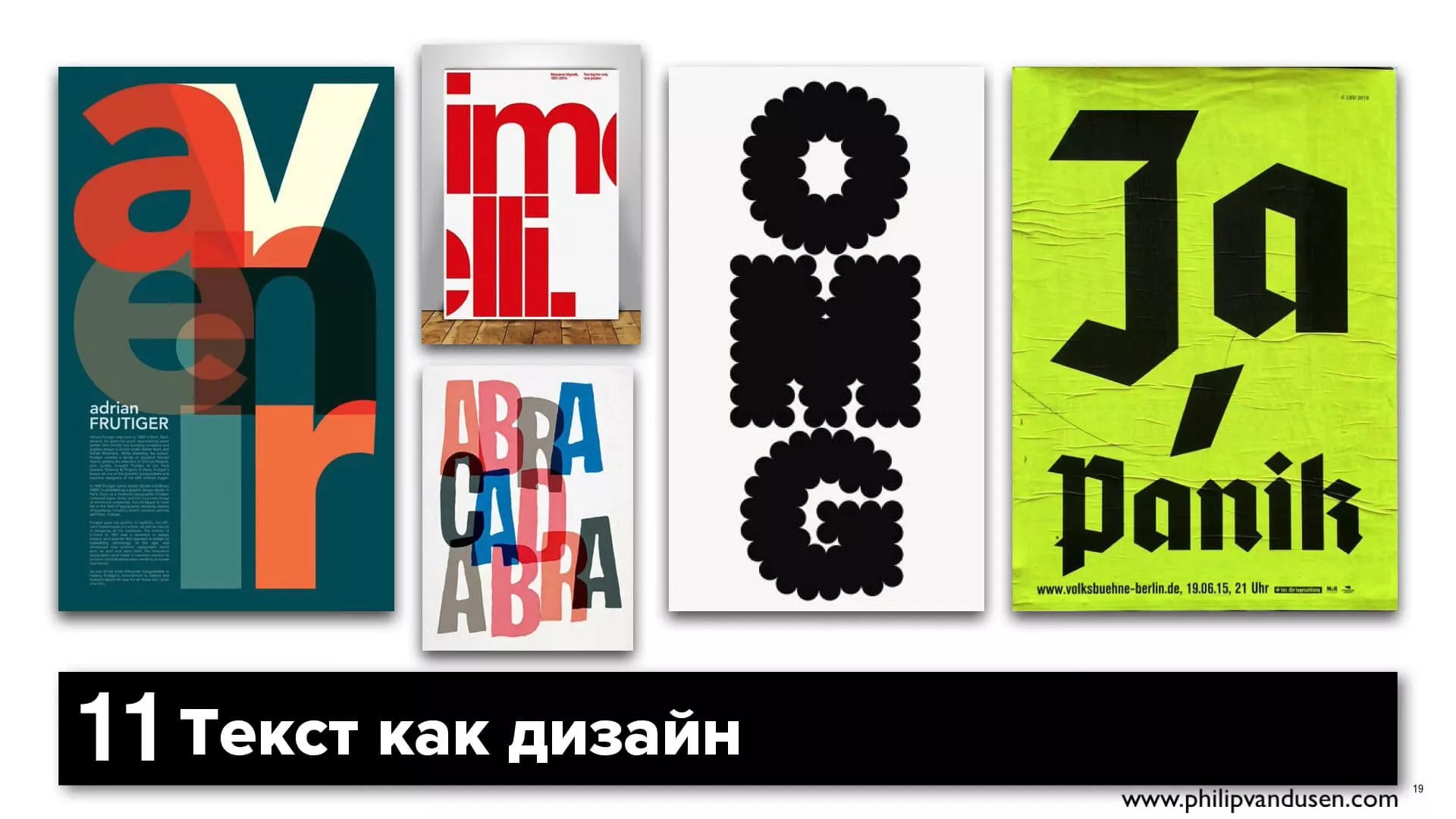
11.Текст как дизайн
Центром этой техники есть использование текста и его формы, как основы всей работы.

 Тренд «Текст как дизайн»
12.
Тренд «Текст как дизайн»
12.Цветовые схемы
Использование цветовых схем (анг. сolor palette или color schema) идея не новая, но тенденция двигается в сторону стандартов, что радует.
Каждый раз, когда вы создаете что-то новое: сайт, лого, постер, брошюру и т.д. используйте цветовые схемы . Это позволит всему проекту и другим продуктам выглядеть органично и системно между собой.

 Тренд «Цветовые схемы»
13.
Тренд «Цветовые схемы»
13.Конструктивизм
Конструктивизм направление, которое переносит нас в 20-е года прошлого столетия. Это когда художник или дизайнер показывает свою работу через призму информации с использованием строгих монохромных конструкций, черно-белой фотографией и яркими цветами, сломанных форм букв, измельченных элементов дизайна, пространственных элементов.

 Тренд «Конструктивизм»
14.
Тренд «Конструктивизм»
14.Фото маски
Тренд «Фото маски» немного похож на тренд «Интеграцию», но они разные. Используются текстовые элементы, фигуры, фото и цвета с инструментом маска в Photoshop, чтобы получить что-то интересное. Позволяет передавать различные смыслы очень простым путём.

 Тренд «Фото маски»
15.
Тренд «Фото маски»
15.Прозрачность
Прозрачность очень похоже на тренд «Цветовые каналы». Используем цветовые геометрические фигуры с прозрачностью в основном на черно-белых фото/фонах. Примеры на картинке.

 Тренд «Прозрачность»
16.
Тренд «Прозрачность»
16.Иновациионные технологии
Наступило время, когда 1 год в бизнесе равен 10-тью тем, которые были 20 лет назад. Невероятный рост возможностей людей и машин. Быть в курсе всего этого движения стало крайней необходимостью .
…новые методологии для совместной работы между командами такие как . Сейчас лучшее время чем когда либо, чтобы начать изучать последние технологии и инструменты, чтобы повысить свои навыки и знания.
Tesla Модель 3 и её UI (пользовательский интерфейс) - это идеальный пример, который рвет шаблоны и расширяет технологический потенциал.
17.Оригинальные иллюстрации (иллюстрации под конкретные проект)
Большой количество отказов (пользователь уходит с веб-страницы, когда она его не заинтересовала) и низкий уровень вовлеченности вызывают потребность использовать оригинальные иллюстрации для завладения вниманием посетителей и формированием коммуникации.


Проект:


Проект:

 Slack project
Slack project

 Let’s take a dive into Virtual Reality 1
17.1
Let’s take a dive into Virtual Reality 1
17.1Детали, детали, детали…
Детализированные иллюстрации притягивают внимание, как магнит благодаря эстетической красоте и увлекательности для большинства зрителей. Время затраченное на создание такого проекта легко передается через изображение.


Проект:
18.Минималистичные студийные фото
Еще одна блестящая форма которая привлекает и увлекает пользователей. Студийные фото способны привлечь внимание пользователей к очень конкретным деталям.

 Фото из проекта Squarspace
Фото из проекта Squarspace

 Hole
Hole

 Hole
19.
Hole
19.Пустое пространство широко используется до сих пор
Пустое пространство или другими словами чистый фон, продолжает проявлять себя как универсальная художественная форма. Большая вероятность, что это будет продолжаться.

 Nona Home E-commerce Website
20.
Nona Home E-commerce Website
20.Цветные переходы и градиенты
После длительного затишья градиенты снова возвращаются! Учитывая растущий спрос, мы будем видеть переливы цветов все чаще и чаще.

 Firebridge - Digital Agency
Firebridge - Digital Agency

 Work and Play
21.
Work and Play
21.Детализированные UI
Растет потребность в общении за меньшее время. Многоуровневый интерфейс рассматривается как один из главных способов общения и привлечения новых пользователей.


Проект:
22.
Взаимодействие с пользователем - центральная точка для принятия решений в дизайне.
Это стало возможным благодаря тому, что крупные корпорации наращивают свои ресурсы в направлении создания пользовательского опыта.
23.Адаптивные логотипы (анг. responsive logos)
Больше девайсов = больше потребностей в создании адаптивных элементов. Адаптивные логотипы у некоторых известных брендов лишь небольшой пример этой потребности.

 Oxygen’s responsive logos
24.
Oxygen’s responsive logos
24.Анимация на сайтах
При разработке веб-сайта необходимо учитывать множество факторов. Например: скорость интернета, технологические возможности, тип пользователя и т. д.
Из этого мы можем сделать вывод, почему анимация и интерактивный пользовательский интерфейс стали основными претендентом на главную тенденцию дизайна в 2018 году.
Спрос на эстетику увеличивается, а программный код становится еще более продвинутым.
Проект:
25.Адаптивный интерфейс (анг. responsive UI)
50% на 50% - новый стандарт для веб-сайтов. 50% пользователей, если не больше, заходят на сайт с помощью своего мобильного устройства. Теперь чёткий, сжатый и удобный веб-сайт должен быть полностью адаптивным независимо от устройства или разрешения.


Проект:


Проект:
26.Язык дизайна (дизайн система)
Бренды везде и теперь, больше чем когда-либо, они становятся более сложными.
Создание уникальных дизайнерских языков позволяет придерживаться одних стандартов для всех продуктов бренда и приложений, которые выпускают третье лица.
Свои дизайн системы имеют: Apple, Facebook, Google (Material Design), mail.ru, yandex и др.


Проект:


Проект:
27.Эстетика для привлечения внимания
Дизайн повсюду и в основном он выглядят одинаково.
Экспериментируя с визуальной средой, передовые компании обнаружили, что когда ты не следуешь толпе - это именно то, чтобы привлечь толпу.
Если вы подумываете заказать фирменный стиль или создание логотипа для своего бренда, или вас интересует разработка дизайна упаковки вашей продукции, и вы неравнодушны к стилю ретро - добро пожаловать в нашу машину времени, и пусть история творит вдохновение!
Современный графический дизайн часто обращается к ушедшим эпохам и к истории стиля и дизайна. Вдохновение можно жадно черпать в эстетике и культуре прошлого, но чем просто копировать и подражать минувшим дням, в своем дизайне лучше историю переосмыслять и обновлять. Смотрите в прошлое, но оглядывайтесь на настоящее.
Берите ручку и бумагу – мы собираемся окунуться в прошлое. Давайте взглянем на 150-летнюю историю графического дизайна, начиная с 1850-го года и заканчивая 2000, и посмотрим, чем можно вдохновиться при разработке фирменного стиля.
01. Викторианский стиль (1850-1900)
Графический дизайн викторианской эпохи крепится на типографике и принципе «чем больше, тем лучше». Эпоха, названная в честь правления королевы Виктории, которой предшествовала промышленная революция, стала свидетелем радикальных сдвигов в производстве, социальных и культурных изменений.
Новые технологии сделали печать и бумагу более доступными, и предприниматели стали использовать графический дизайн для коммерческого развития своего бизнеса. Типографии разрабатывали все новые и новые декоративные шрифты, леттеринг , рисуя изобретательные плакаты, рекламные объявления, оформляя страницы журналов и любые другие печатные материалы сложной, симметричной и узорчатой эстетикой.
Заказать фирменный стиль в Викторианской манере:
Изрисуйте страницу – каждый ее сантиметр, - но сохраняйте симметрию
Экспериментируйте с леттерингом и сложными тиснениями
Добавьте тени, очертания и любые искусные украшательства
Совместите текст и изображение в одно произведение искусства
Графический дизайн викторианской эпохи – хороший выбор для кафе-баров, в интерьере которых присутствуют различные уникальные и изобретательные детали, узоры, орнаменты. Особенно удачно сочетается этот стиль с названиями, в которых есть слово «Виктория», как на логотипе «Victoria Brown» – симметричная верстка, характерная типографика, витиеватые формы и корона, венчающая композицию.
02. Движение искусств и ремесел (1870-1910)
Если вы думаете, что викторианский дизайн – самый узорчатый из всех, то вы глубоко заблуждаетесь. Движение искусства и ремесел стало реакцией против производства ширпотреба и низкокачественных товаров Промышленной революции. Во главе с Уильямом Моррисом защитники ратовали за возвращение к ручному дизайну и провозглашали радость в труде. Они использовали традиционные модели производства, обращались к природным материалам и вдохновлялись идеями прошлого.

Создание логотипа в стиле Движения искусств и ремесел:
Используйте натуральную, природную цветовую палитру
Создавайте плотные, взаимоперетекающие композиции, цветочные и с изогнутыми формами
Изображайте цветочные и растительные темы натурально
Используйте типографику средневекового стиля
Представленная айдентика бренда выполнена не в такой плотной верстке, но вдохновлена изображением природы такой, какой мы видим ее в жизни, естественность подчеркивается спокойной цветовой гаммой. В результате – эстетическое желание полюбоваться, а потом съесть эти овощи.
03. Ар-Нуво (1880-1910)
Ар-Нуво часто воспринимают как что-то закрученное и кудрявое. На самом деле, этот стиль выражает психологические сдвиги и тревоги, которые имели место на рубеже двадцатого столетия, и чаще всего текучий и извилистый дизайн как раз отражает это состояние потока и изменений. Наступало время открытий, новых технологий, глубокого познания мира. К тому же, в воздухе витала атмосфера эмансипации, в лице освобожденной, современной женщины мужчины стали чувствовать соперника на звание хозяина жизни – теперь не только они могли учиться, работать и даже, представьте себе, кататься на велосипедах.

Создание логотипа в стиле Ар-Нуво:
Подчеркивайте линейные и абстрактные формы, плоский дизайн привнесен японской традицией
Используйте извилистые и плавные линии и формы, которые трансформируются, перемещаются и тают
Дизайн должен выражать изображаемый субъект
Изображайте женские лица
Обложка этой книги древних сказок Японии вдохновлена влиянием японского дизайна, который был популярен в эпоху Ар-Нуво. Буквы «C» и «J» в названии преображены природными узорами; чувство, словно цветы вырастают из нижней части книги; а стрекоза – популярный символ течения – пролетает в правом верхнем углу.
04. Дадаизм (1910-1920)
Стиль Дадаизма или Дада стал реакцией на Первую мировую войну как контрэстетическое движение, которое фокусировалось на антивоенной политике.
Для дадаистов война не имеет никакого смысла, и общество, которое в ней участвует, поставлено под сомнение – а значит, под сомнением и само искусство.
Художники стремились к уничтожению традиционных ценностей в искусстве и замене старого новым. Они утилизировали и превращали в эксперименты старую типографику, творя революцию против «идиотской и тошнотворной концепции старомодных книг», и в результате, дизайн рекламной продукции фонтанировал спонтанным леттерингом и изображениями, которые должны были «удвоить виразительную силу слов».

Создание логотипа в стиле Дадаизма:
Экспериментируйте со шрифтами, версткой и пустым пространством
Нарушайте все правила и следуйте беспорядку
Делайте коллажи из картинок, билетов, газет и любых других печатных материалов
Спекулируйте смыслами и значениями, комбинируя несочетаемые изображения и тексты
05. Авангард (1920-1930)
Период между двумя мировыми войнами ознаменовал эру изобретений и инноваций, а термин Авангард отсылает нас к людям, которые творили в это время. И действительно, авангардные экспериментаторы и новаторы расширили границы дизайна. В Нидерландах художники уходили в абстракцию форм и цветов для выражения новых утопических идей духовной гармонии и порядка. В России художники-конструктивисты сливали искусство с новыми технологиями и политической идеологией для поддержки революции.

Заказать фирменный стиль в манере Авангарда:
Следуйте четким геометрическим линиям и формам
Используйте основные цвета в насыщенных оттенках
Включайте фотомонтаж
Выбирайте большие и жирные шрифты
Обложка этого CD-диска явно отсылает нас к работе русских конструктивистов в своей красно-черно-белой палитре. Ярко выраженные линии очерчивают квадрат, а черно-белые элементы сливаются в фотомонтаже.
06. Ар-Деко (1920-1930)
Из ревущих 20-х до Великой депрессии в США, Ар-Деко был призван повысить производство и потребление. Этот стиль родился во Франции, где предметы роскоши олицетворяли краткосрочное экономическое возрождение. Французские ремесленники использовали экзотические материалы, возрождали традиционные методы и приветствовали классический опыт колониального мира создавать эксклюзивные, штучные товары. Когда Ар-Деко распространился в Америке, дизайнеры приспособили его эстетику для современного городского образа жизни – общества потребления.

Создание логотипа в стиле Ар-Деко:
Придерживайтесь прямых и лучеобразных геометрических линий
Стилизуйте абстрактные линии для плоских 2D изображений, словно замерших на месте
Вдохновляйтесь небоскребами, машинами, транспортом и веком джаза
Создавайте сияющие, блестящие, глянцевые поверхности
07. Интернациональный стиль (1950-1960)
Задумывались ли вы когда-нибудь, откуда растут ноги у Helvetica (шрифты без засечек)? Теперь вы знаете. После потрясений Второй мировой войны интернациональный (или швейцарский) стиль стремился к простоте, минимализму и точности. В 50-х и 60-х годах швейцарские дизайнеры продвинули модернистские идеалы Аванграда еще дальше, экспериментируя с типографикой и фотомонтажом. Они не чувствовали необходимости в самовыражении. Стиль стал воплощением мантры «форма следует за функцией» - дизайнеры создали универсальный, анонимный, объективный графический язык.

Заказать фирменный стиль в манере Интернационального стиля:
Используйте строгую типографику, такую, как шрифты Helvetica
Включайте фотографии вместо иллюстраций и рисунков
Привнесите в свой дизайн больше свободного пространства
Структурируйте ассиметрию
Жирный, легкий для чтения шрифт, много пространства, фотоизображения и очень простая цветовая палитра – концептуальный дизайн в интернациональном стиле.
08. Средневековый модерн (1950-1960)
Тем временем, в середине века Америка наслаждалась хорошей жизнью, насыщенной оптимизмом и процветанием после Второй мировой войны.
Дизайнеры обратились к идеалам европейских модернистов и соединили их с этим оптимистическим чувством и благополучием для создания ярких, красочных и полных жизни работ, которые были обращены к обществу с призывом потреблять, потреблять, потреблять.

Заказать фирменный стиль в манере Средневекового модерна:
Используйте яркие, эмоциональные цвета
Оставьте много пространства
Вставляйте веселые и экспрессивные иллюстрации
Создавайте живые и причудливые композиции
Эти деревянные машинки напоминают о том времени, когда еще не было пластиковых игрушек. Разработка дизайна упаковки нацелена здесь именно на ту эпоху. Средневековый модерн в этом дизайне воплощен яркими, абстрактными иллюстрациями машинок, символизирующих скорость и движение.
09. Психоделика (1960-1970)
Психоделическое движение произросло из-за распространения галлюциногенных наркотиков в 60-х и 7-х годах. Когда послевоенное поколение достигло совершеннолетия в те годы, они подвергли материалистические и консервативные ценности Америки под большое сомнение, в результате чего революционное движение молодежи ознаменовало восстания и время экспериментов. Музыкальные фестивали и концерты, неотъемлемой частью которых были наркотики, - характерные атрибуты социального ландшафта. Графический дизайн визуально выражал это ощущение «выключения из реальности» с помощью насышенных цветов, закрученных линий и форм (что схоже с Ар-Нуво) и едва читабельных шрифтов.

Создание логотипа в стиле Психоделики:
Выбирайте яркие и контрастные цветовые оттенки
Не оставляйте ни единого нетронутого места
Вставляйте лица
Создавайте иллюзию движения из четких извилистых линий
Этот постер – фантастическое произведение искусства, отсылающее нас к психоделическому дизайну и рекламирующее концертный тур рок-группы The Black Keys. На нем нет ни сантиметра, который остался бы нетронутым, масса линий и форм движутся и перетекают друг в друга.
10. Постмодернизм (1970-1980)
Постмодернистский дизайн, что это вообще такое? После того порядка и рациональности, которые царили в дизайне модерна, дизайнеры постмодерна выбрасывали условность и серьезность из окна и работали в смелом, кричащем, чудаковатом дизайне. В конце концов, на дворе стояли 80-е. Традиционная условность игнорировалась, вместо этого создавался выразительный, игривый дизайн, сочетающий элитарную и массовую культуры.
Заказать фирменный стиль в манере Постмодернизма:
Комбинируйте столько ярких цветов, сколько возможно
Играйте, оставьте серьезность, думайте о форме, а не содержании
Фотомонтаж – для фана и эстетики, а не для смысла
Ориентируйте дизайн на поп-аудиторию
Как написал журналист на портале itsnicethat.com, «способность узнать знаменитость по его частям – на самом деле то единственное, что отличает человека от жука-навозника»
11. Гранж (1990-е)
Nirvana, Pearl Jam, Stone Temple Pilots – эпоха гранжа в 90-е подарила нам не мало отличной музыки, а также примеры прекрасного «грязного» дизайна. Как постмодернизм был реакцией на функционализм модернизма, приглушенный гранж стал реакцией на красочность постмодернизма. Это должно было стать более точным и реалистичным изображением реальной жизни с ее грязными пятнами, смазанными изображениями, обрывистыми и грязными текстурами. Один из ассов дизайна в стиле гранж – Дэвид Карсон, экспериментировал с выразительной типографикой, бэкграундами и текстурами.

Заказать фирменный стиль в манере Гранжа:
Используйте приглушенную и тускловатую цветовую палитру
Экспериментируйте с размытыми и искаженными образами
Применяйте грязные текстуры и элементы типа пятен или слез
Добавляйте рукописные элементы и обрывистые шрифты
Ваша очередь
Мода и тренды в графическом дизайне цикличны (как и в веб-дизайне , о чем мы писали вот в этой статье). Оглянитесь в прошлое для содержательного, а не только эстетического вдохновения, и попытайтесь стать новатором, а не просто имитатором. Исторические тенденции в области дизайна лучше всего интерпретируются тогда, когда в их значении и контексте использования есть смысл и актуальность.
Стиль грандж (grunge) появился в Соединенных Штатах Америки в конце 1980-х - середине 1990-х годов. На американском сленге грандж означает нечто отвратительное, неприятное, отталкивающее, к примеру, grunge work — черная работа. Грандж стал стилем новой молодежной субкультуры бунтовщиков, как противоположность гламуру. Основные его черты — нарочитая неопрятность, мрачность, депрессивность и невероятная эмоциональность.
Стиль грандж — концепция стиля

Стиль грандж настолько уникален, что смог распространиться практически на всё: музыку, одежды, графический дизайн, дизайн интерьеров и, даже, жизни!

Грандж в музыке и стиле одежды
Музыка грандж душераздирающе лирична и на удивление мелодична. Самыми яркими её представителями считаются сиэтлские коллективы Nirvana, Alice in Chains, Pearl Jam и Soundgarden. стиль гранж в одежде предпочитали сначала поклонники этих групп, а позже все, кому по-душе свободная и ни к чему не обязывающая . Этот стиль вобрал в себя немало атрибутики стиля хиппи и панк: рваные джинсы, длинные волосы, тяжелые армейские ботинки, длинные свитера крупной вязки, линялые футболки, кожаные куртки, заклепки, цепи, фенечки и т.п. Всё это должно выглядеть старым и заношенным, создавая образ маргинального персонажа похожего на нищего. Стиль грандж показывает своё пренебрежение социальными нормами под единым лозунгом «Всё пофиг!» (Nevermind). Он отлично подходил к стилю конца двадцатого века.





Грандж в визуальном дизайне
В графическом дизайне и дизайне интерьеров грандж характеризуется легкой небрежностью состаренностью. Цветовая палитра состоит из матовых, приглушенных тонов бежевого, черного, коричневого и серого цветов. Предпочтительные текстуры и узоры — это царапины, пятна, кляксы, прожженные дыры, следы от стикеров, обрывки бумаги, битое стекло. Шрифты стиля грнадж должны выглядеть так, будто вы их рисовали «от руки». В стиле грандж часто используются трафареты и печати. Он используется в основном для дизайна имиджевых клубов и кафе, журналов и сайтов альтернативной и экстремальной тематики.




Подводя итог, можно выделить неряшливость, депрессивность, раскованность и многоплановость, как общую концепцию стиля грандж. Этот стиль не терпит притворств и использовать его стоит лишь там где оно того стоит!
Незаконченная статья. Из архива - частично не актуально. Но здесь много примеров с рисунками в векторе!
Так уж случилось, что когда-то давным-давно я начала писать статью о стилях в графическом дизайне сайтов. И на столько увлеклась созданием наглядных примеров, что саму статью так и не закончила. Да и в связи с тем, что постоянно создаются новые варианты дизайна сайтов, закончить статью не удастся:)
Собственно, статья:
Начинаю это необъятное дело - описывать стили в таком жанре, как рисованный дизайн (дизайн сайтов). Необъятное - потому что стилей множество и порой они переплетаются и классификация становится невозможной, но все-таки попробуем! Естественно, статья будет постоянно редактироваться, а в качестве примеров я буду использовать только свои изображения. Поэтому - прошу уважать чужой труд! Использование любого материала с этого сайта законно только после его покупки или с разрешения автора. Есть вопросы - пишите [email protected]
Так как рисунки на этом сайте исключительно мной нарисованные, то дело предстоит долгое. Наберемся терпения:)
Все же классификация необходима, хотя бы для того, чтобы облегчить понимание между исполнителем и заказчиком. Каждый из стилей имеет «право на жизнь», у каждого человека - свои представления об идеальном дизайне. Ведь стиль дизайна очень редко вытекает из контента, одно и тоже содержание можно выразить разными стилями. Тут важно понимание с клиентом - чего именно он хочет. А это зависит от его личного восприятия «нравится-не нравится».
В своих дизайн-проектах я не использую фотографии, очень редко - если фотография хорошего качества. Поэтому использую рисованные элементы, если это уместно. Как это выглядит - смотрите ниже.
Классифицировать стили можно по содержимому, по способу компановки материала, по цвету, по количеству графики, в зависимости от того в каком стиле нарисованы сами декоративные элементы и прочее. В конце концов, каждый дизайнер может иметь свой индивидуальный стиль или придумать его именно для вашего сайта, возможно, используя мотивы разных стилей.
Но в целом, можно разделить стили по способу компановки
и по стилю самого рисунка
(декоративных элементов).
Классификация стилей графического дизайна по способу компоновки материала.
Классика.
Классический дизайн сайта отличается простой структурой, схожей с наиболее крупными и известными интернет-ресурсами. Здесь мало или совсем нет декоративных элементов. Все лаконично, четко, логично. Классика собрала все самое лучшее, оптимальное, совершенное, то, чем пользуется многие. Зрелое - в том плане, что проверенное временем. Цвета - яркие, насыщенные (соответственно логотипу или фирменному стилю). Понятная для большинства навигация, четкий шрифт, крупные заголовки, знакомый формат.
Обязательно присутствует «шапка» с названием компании, логотипом и слоганом в верхней части страницы. Над шапкой порой есть небольшая строка с ссылками на поиск по сайту, помощь, контакты. Прямо под шапкой - ссылки, рубрики. Справа или слева колонка с меню и отрывками из наиболее интересных или новых статей. Очень часто есть так называемый «подвал», где могут дублироваться названия рубрик, контакты и другая важная информация.

Очень многим нравится строгий, выдержанный классический дизайн. Этот стиль часто используют для бизнес-проектов, сайтов-визиток.
Деловой стиль (бизнес стиль).
Близкий к классическому - деловой стиль. Структура сайта может быть только немного иная, в зависимости от количества информации (рекламные проекты, баннеры, ссылки на важную информацию). Будь это сайт-визитка или интернет магазин. Но, в целом, все тоже самое - стандартное расположение элементов, лаконичность, привычные образы.
Так как место на таком сайте очень «ценное» - во всех смыслах - то тут скорее всего в «шапке» проекта не будет картинки или она будет значительно меньшего размера. Сам логотип тоже не будет занимать много места. Преимущество отдается рекламной информации, продающей и предлагающей товары и услуги. Тут следует сразу наметить точки размещения рекламы.
Самые «лакомые кусочки» - левый верхний угол, верхняя часть сайта, правая полоса. Так же эффективно вставлять рекламу внутри контекста или между статьями.
Баннеры бывают разные - ведущие на внутренние страницы сайта, так и на другие сайты. Но чаще всего они размещены вперемешку.
Не всегда эти сайты выглядят презентабельно. Владельцы сайтов, гонясь за выгодой, превращают их в пестрые, мигающие, навязчивые гирлянды. Тут важно соблюдать баланс. Баннеры не должны мешать восприятию самого сайта, а так же должны быть актуальны. Лучше всего размещать их в один блок.

Как правило, если делается сайт «с нуля», то изначально никаких баннеров на нем не размещается. Сайт прежде всего должен будет зарекомендовать себя и приобрести «друзей» (например, достаточное количество посетителей). Но думать о размещении рекламной информации нужно на стадии планирования макета страницы.
Официальный стиль.
Тут все понятно. Просто отметим, что он есть! Сайтов-примеров очень много. Нам с рисованным дизайном тут делать практически нечего. Это официальные сайты государственных учреждений (пенсионный фонд, госавтоинспекция, налоговая служба). Из декоративных элементов - только логотип, ровные линии, привычный шрифт, символика. Все очень строго.
Компоновка страницы - классическая, возможна лишь только баннерная реклама на внутренние страницы сайта, которая исполнена в том же стиле и не сильно выделяется из общей концепции сайта.
Хотя стоит заметить, что все чаще появляются и на этих официальных сайтах рисованные элементы. Что в некоторых случаях делает информацию более доступной, простой, интересной и привлекательной для посетителей. Например, статья на сайте госавтоинспекции «ПРАВИЛЬНО ВЫБИРАЕМ АВТОКРЕСЛО» на главной странице сайта как раз обозначена картинкой - малыш сидит в машине.
Одностраничный проект
. Если информации на сайте мало, то логичнее сделать одностраничный проект. Это когда вся информация загружается на одной странице.
Когда контент «немногословен», свободную часть страницы можно наполнить рисунками, фотографиями, цветом.



Газетный стиль.
Страницы сайта внешне напоминают страницы обычных газет. Чаще всего такой стиль может быть использован для новостных сайтов, онлайн-изданий, но бывают и исключения. Больше места отдается тексту.

Журнальный стиль.
Этот стиль похож на печатную версию журналов, в нем используются большие заголовки, и больше места отдается крупным фотографиям. Чаще всего такой стиль можно встретить на сайтах посвященных моде, одежде, косметике, товарам для дома и семьи и прочее.
Большая шапка-картинка
- практически во всю страницу. Привлекает внимание, при необходимости, посетитель сайта ее может свернуть (делается кнопка, ссылка, стрелка «скрыть диалог»).

Промо стиль
- презентация какого-либо товара, новой услуги. Дизайн такого сайта должен быть ярким и запоминающимся, действенным и эффективным. Страниц у такого сайта не много - от 1 до 3. Здесь большое значение отдается графике и качественному контенту (объем текста по отношению к изображениям примерно 1:1), дабы вызывать у посетителей сайта положительные эмоции для покупки товара или услуги. Здесь не должно быть ничего лишнего - никакой посторонней информации, никаких банеров и тому подобного. Крупные, яркие образы, опросники, анкеты, уникальный дизайн, простой, понятный текст…
Страница в виде чего-либо.
Выделила данное оформление страницы в отдельный стиль. Я думаю, что тут все ясно. Например, страница выглядит как стол, на котором лежат предметы, листы, стоит чашка с чаем, карандаши; или как разделочная доска, где есть нож, продукты, сковорода; или как офис с сотрудниками и оборудованием; салон красоты, аптека…
Сложная структура.
Сайт со сложной структурой не поддается описанию:) Это самое разнообразное размещение статей, меню, разделов, фотографий, тем и других элементов сайта. Здесь возможно большое количество ссылок как на внутренние страницы сайта, так и на другие ресурсы, сайт может пестрить банерами, фотографиями, графическими элементами. При создании такого сайта используются современные технологии. Каждая новая страница сайта может отличаться стилистически от другой, а может и абсолютно совпадать. Как-то описать такую структуру очень сложно.
Лучше перейти сразу к примерам.
Сайт посвящен кафе - пестрый дизайн с разными элементами. Оформлен по типу "лоскутного одеяла". Словно разные лоскутки - логотип, новости, приветственное слово, меню, фотографии и прочее - сшиты в одно полотно. 
Каждый элемент оформлен в своем стиле, и, тем не менее, не вываливается из общей концепции.
Второй пример сложной структуры сайта - сайт аптеки:
Здесь вперемешку размещены статьи, объявления, новости, рекламные блоки. Сайт может быть сколь угодно большим, информации размещено очень много и, пожалуй, без поиска не обойтись. У заголовка каждой рубрики - свое оформление, много текста. Иногда такие сайта выглядят очень запутанными и совершенно непрезентабельными. Сориентироваться здесь порой сложно.
Третий вариант - сайт организаторов праздников:
Вверху сайта - меню, которое появляется на каждой странице, если курсор подвести наверх экрана. Каждая картинка - во весь экран, выполнена в своем стиле, в своей цветовой гамме. Перемещаться по сайту можно как вертикально, так и горизонтально при помощи меню, курсора и стрелок (вправо-влево). Кратинкам можно добавить интерактивности: падающие шары, летящие птицы, звуки музыки и т.п.
Существуют и другие варианты компоновки страниц сайта, охватить и описать все невозможно. И это многообразие только радует!
Не все примеры в данном разделе отрисованы на 100% (такой цели не было изначально), но все же, надеюсь, что они достаточно понятны.
Второй раздел классификации стилей посвящен стилям декоративных элементов сайта , то есть - в каком стиле отрисованы картинки, используемые на сайте.
Минимализм.
Основной принцип стиля - простота, лаконичность, акцент на одном образе-объекте. Минимализм может проявляться во многом - в цветах, в графике, в тексте. Порой сайт в таком стиле выглядит приятнее и запоминается больше. На страницах сайта все просто, понятно, выделена только суть, главное. В таком стиле может быть оформлен весь сайт или только главная страница. Страницы могут быть интерактивными и при определенных манипуляциях (нажать на кнопку, перейти по ссылке) трансформироваться. Это очень интересный стиль и здесь (несмотря на название) большой простор для творчества.
Создавая такой сайт - нужно помнить, что функционал должен быть максимально простым и понятным.
Первый пример - сайт-шутка "Фанаты буквы Ш" - минимум цвета, простой понятный небольшой по объему текст:
Второй - сайт магазина по продаже люстр, светильников и бра:
Это всего лишь первая страница исполненная в минимализме. Необходимо нажать на "выключатель" - включить свет, чтобы открылась полная страница с меню и более красочным дизайном:
Третий вариан - сайт магазина товаров для творчества:
Здесь использованы простые, почти схематичные рисунки, понятные посетителям сайта. Каждый рисунок - сочетание всего лишь двух цветов.
Плоский дизайн
Плоский или flat-дизайн - стиль близкий к минимализму. Здесь нет теней, текстур, градиентов и прочего. Предпочтение отдается четкому чистому цвету и типографике, простоте и удобной навигации.
Типографика

Малополигональный стиль (low poly style).
Этот стиль похож на мозаику. Благодаря строгим угловатым формам и цвету создаются объемные картинки. Конечно, его рисуют в 3Д, но я вот попробовала в векторе. 
Реалистичный стиль. Реалистичный стиль дизайна сайта подразумевает под собой реалистичное отображение информации - для этого используется цвет, 3Д-эфекты, тени, прозрачность и другое. Таким образом создается материальность, которая делает восприятие страницы более естественным для человека. Так же качественная графика тоже в свою очередь является элементом реалистичного стиля.
Натурализм. Или природная тематика - листья, цветы, птици, животные, насекомые и так далее. Природные графические элементы, фон, витиеватые лиственные орнаменты, древесные фактуры, разнообразная цветовая гамма.
Гранж. Данный стиль представляет собой композицию словно выполненную небрежно, хаотично. Здесь используются приглушенные цвета, размытые обрывчатые текстуры, заношенность, потертость, соответствующие шрифты и фон. Элементы словно запачканы грязью или намеренно состарены. Страница будто выглядит неопрятно. Часто в качестве эелементов используются мятые фотографии, кусочки бумаги, стальная арматура, обрывки картона, ткань и т.п.
Карандаш, акварель, апликация. Страница сайта словно отрисована «от руки» карандашом или красками.
Типографика. Основной элемент в данном стиле - текст, основная задача - информирование. Из слов могут создаваться картины, объекты, здесь важен цвет, шрифт, размер.
Мультяшный стиль. Страницы дизайна в данном случае похожи на картинку из мультфильма или комикса. Такой дизайн чаще может подойти для сайта магазина детских товаров, детского клуба и т.п.
Винтаж. В данном случае в дизайне используются хорошо знакомые образы, элементы декора, предметы интерьера или другие атрибуты прошлых времен.
Темный, нежный, яркий стили.
В зависимости от цели сайта страницы могут быть темными, светлыми, яркими (при этом использутся соответствующие цвета).


Этнос.
Этнический стиль подразумевает под собой использование этнических стилистических элементов, которые отражают культурные и исторические особенности какой-либо нации или государства. Этно стиль еще называют экзотическим. Чаще всего используются индейские, индийские, арабские, африканские мотивы. Всевозможные орнаметы, шкуры животных, косички, бусы, кожа и т.п.
Насыщенный графикой стиль. В этом случае графика является основным, доминирующим элементом дизайна.
Микс. Микс стиль - сочетание нескольких стилей. Так как четкой границы между стилями нет, то порой несколько направлений стилей переплетаются.
И др..
Все стили не охватить (абстракция, футуристический стиль, модерн, поп-арт и пр.), а потому статью можно считать не законченной. Надеюсь, здесь будут появляться новые стили и новые примеры работ в той или иной тематике.
P.S. Использование любого материала с этого поста законно только после его покупки или с разрешения автора.